
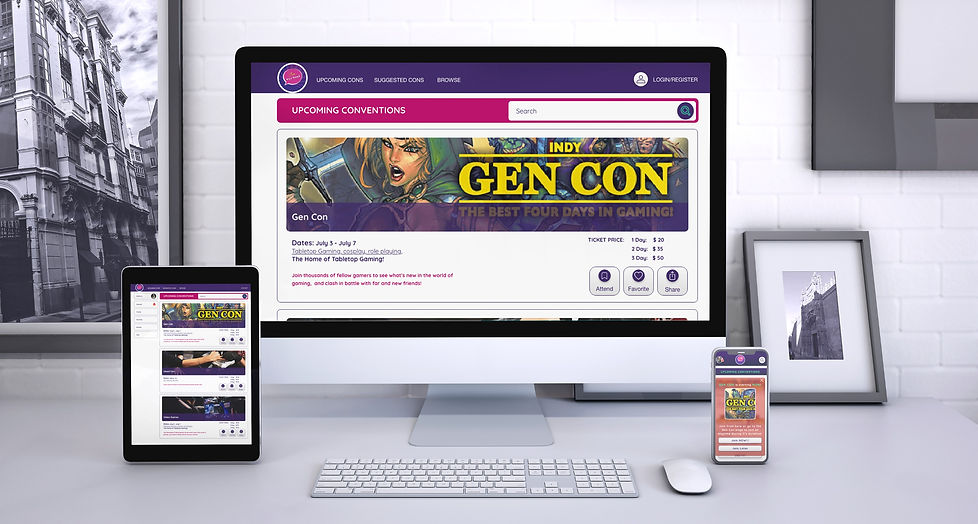
The Convirtual
Scenario
In an age of virtual advancement, there should be a way for people to enjoy the experience of comic cons virtually, whether a large, general celebration of fandom or a smaller, specific gathering of people who just want to celebrate what they love. People enjoy going to Cons and meeting others with similar interests but have issues with crowds, funds, and organizing their schedules. How can we create an immersive experience where people can learn more about their interests and socialize virtually, from their chosen location. This project idea focuses on bringing the joys of cons to people who can't attend.
My Role
As a UX/UI designer in this project, my primary focus was working on the brainstorming, user flow, site map and desktop sketches, wireframe, prototype and usability testing. On the UI part, I collaborate with one of my teammates to design and create a style guide.
Timeline: Two weeks, May 2020
Tools: Adobe XD- Adobe Illustrator- Lucid chart- Invision- Miro- Survey Monkey
The Process
Research
We Began by developing two personas, a con attendee and a vendor. But unfortunately, for the lake of time and to have a minimum viable product ready at the end of two weeks, we decided to focus on the attendee's experience for this case.
Based on our proto persona, we conducted some interview questions about con experiences, which gave us more detailed, qualitative information.
We also did an online survey to gather some quantitative data. For this project, we noticed that 74% of people normally attend work-related conventions, but 89% would like to attend the convention related to an interest.
Definition
After we gathered all the data, we did the Affinity Diagram.
Through all of the answers, we found what people like or dislike and what prevents them from attending cons.

- People like meeting new people with similar interests and learning new things from panels.
- People dislike lines, schedule conflicts and bad speakers.
- Money and times are the largest factors preventing them from attending, followed by travel.
User Persona

Sarah who goes to a con for fun and indulge in her interests and passions

Peter who is a work-related con-goer, who hopes to build business connections, attends the con as a vendor representing his company
Problem Statement
Users have issues with competing events/ panels, huge crowds and the high cost of attending conventions.
How will we provide an immersive con experience that will allow users to socialize, easily organize their event itinerary and explore their interests if they can’t attend in person?
Ideation
Once we define the issues with existing cons we began the brainstorming. First, we did the I Like, I Wish, What IF. Where we explore what our persona like about the cons, what wish like to change about the cons.


Value Proposition
ConVirtual brings only the best and the most valuable parts of the con experience to users; of learning, fun and socialization, without the inconveniences of travel, scheduling conflicts, high cost, crowds, etc.
User Flow

Here is a user flow for a desktop version. After you log in to your the account you can join the con page. At the con page, you can attend panels, search the con index, visit friends, meet new people and browse vendors.
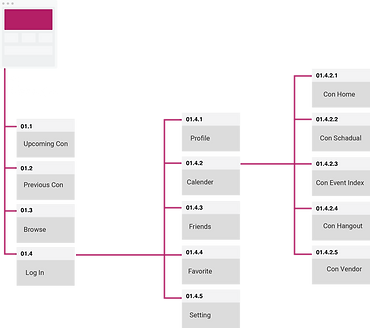
Site Map

Sketches & Wireframes
The wireframing part of this project took many turns, and several iterations and usability testing. First, began with sketches, then went directly into wireframing.
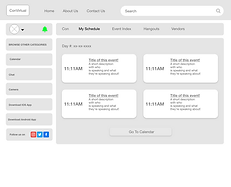
First Sketches and Lo-Fi Wireframe





Second Lo-Fi Wireframe





After the first Usability testing we did some changes:
- At first, we didn't have the footer and all the features were ate the sidebar, we decided to have a footer and put some features on it.
- The homepage was so crowded with many features we tried to minimize it and make it cleaner.
- We also changed some icons to make them more understandable for users.
- One of the most important features for the users was to attend two cons at the same time, we tried to make it happen and add it to our design.
UI Style Guidelines & Branding
We searched for the inspiration and made the mood board and after that, we tried to make a user style guidelines. On this service we want our users to experience the feeling and excitement of the real conventions and have lots of fun with their friends and family and also socialize with new people. We want to take the direction in a friendly, helpful way with bright, welcoming colors and warm tones of the copy. The design will be solid, clean and well organized with optimistic and bright images. The font that we used for the convirtual app is “Quicksand”. This is a san-serif font and we used it for clarity and legibility.


Hi-Fi Prototype





